(شــرح ) اظهار الاقسام الفرعية بطريقة روعة ومميزة
5 مشترك
صفحة 1 من اصل 1
 (شــرح ) اظهار الاقسام الفرعية بطريقة روعة ومميزة
(شــرح ) اظهار الاقسام الفرعية بطريقة روعة ومميزة
السلام عليكم ورحمة الله وبركاته
اقدم لكم شرح : اظهار الاقسام الفرعية بطريقة روعة ومميزة

صورة توضحية ِ لنهاية الشرح


نتوكل علي الله ونبداء
يجب ان تتعلم : كيفية انشاء فئة و منتدى فرعى و منتدى ثانوى
بعد ذلك : نذهب الي
لوحة الادارة/مظهر المنتدي/الهيكل و التراتب : مستوى الضغط في فهرس الصفحة الرئيسية ِ متوسط
كما واضح في الصورة

ثم ننزل الي الاسفل ونعمل هذه الاعدادات
إظهار الروابط المباشرة الى الأقسام الداخلية :لاء


بعد ما انشانا الاقسام الفرعية بالشرح اعلاه
نذهب الي :
لوحة الادارة/إدارة عامة/المنتديات و الفئات
نضغط علي زر تعديل للمنتدي الذي به الاقسام الفرعية
للمنتدي الذي به الاقسام الفرعية

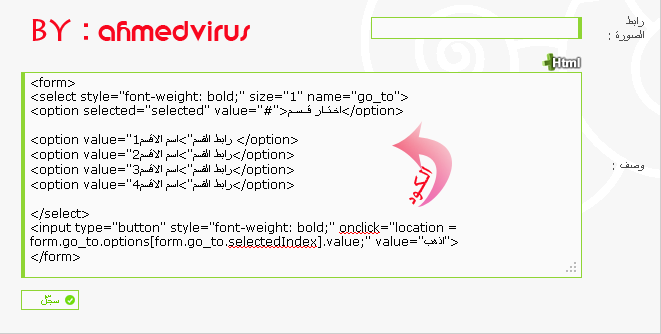
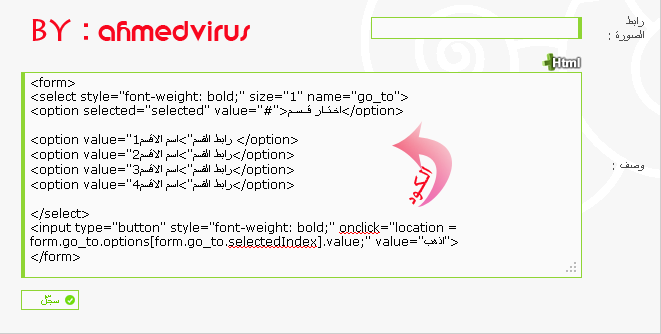
ثم ننزل الي الوصف ونضع الكود التالي
ملحوظة يجب ان تكون الهتميل الخضراء مفعلة ِيعني لازم تظهر لك هذه الصورة

كما في الصورة

اقدم لكم شرح : اظهار الاقسام الفرعية بطريقة روعة ومميزة

صورة توضحية ِ لنهاية الشرح


نتوكل علي الله ونبداء
يجب ان تتعلم : كيفية انشاء فئة و منتدى فرعى و منتدى ثانوى
بعد ذلك : نذهب الي
لوحة الادارة/مظهر المنتدي/الهيكل و التراتب : مستوى الضغط في فهرس الصفحة الرئيسية ِ متوسط
كما واضح في الصورة

ثم ننزل الي الاسفل ونعمل هذه الاعدادات
إظهار الروابط المباشرة الى الأقسام الداخلية :لاء


بعد ما انشانا الاقسام الفرعية بالشرح اعلاه
نذهب الي :
لوحة الادارة/إدارة عامة/المنتديات و الفئات
نضغط علي زر تعديل

ثم ننزل الي الوصف ونضع الكود التالي
ملحوظة يجب ان تكون الهتميل الخضراء مفعلة ِيعني لازم تظهر لك هذه الصورة
كما في الصورة

- الكود:
<form>
<select style="font-weight: bold;" size="1" name="go_to">
<option selected="selected" value="#">اخـتــار قـــســم</option>
<option value="رابط القسم">اسم الاقسم</option>
<option value="رابط القسم">اسم الاقسم</option>
<option value="رابط القسم">اسم الاقسم</option>
<option value="رابط القسم">اسم الاقسم</option>
</select>
<input type="button" style="font-weight: bold;" onclick="location =
form.go_to.options[form.go_to.selectedIndex].value;" value="اذهب">
</form>

Hmodeh- .:: مدير عام ::.

- الجنس :

مشآاركآتـي : 64
نقــآطـي : 86
تقيـيمـــي : 3
تاريخ انضمـامي : 01/08/2011
عمــري : 27

عاشق التصميم- .:: عضو جديد ::.

- الجنس :

مشآاركآتـي : 36
نقــآطـي : 40
تقيـيمـــي : 2
تاريخ انضمـامي : 03/08/2011
عمــري : 30
 رد: (شــرح ) اظهار الاقسام الفرعية بطريقة روعة ومميزة
رد: (شــرح ) اظهار الاقسام الفرعية بطريقة روعة ومميزة
تسلم هل الايادي والله مشكور شرح ممتاز يسلمو

لوفيــ قبعة القشــ- .:: عضو جديد ::.

- الجنس :

مشآاركآتـي : 30
نقــآطـي : 30
تقيـيمـــي : 3
تاريخ انضمـامي : 05/08/2011
عمــري : 26
 رد: (شــرح ) اظهار الاقسام الفرعية بطريقة روعة ومميزة
رد: (شــرح ) اظهار الاقسام الفرعية بطريقة روعة ومميزة
الْسَّلام عَلَيْكُم وَرَحْمَة الْلَّه وَبَرَكَاتُه
الْلَّه يُعْطِيَكـ الْعَافِيَة عَلَى الْمَوْضُوْع...وَعَسَاكـ عَلَى الْقُوَّة
نَنْتَظِر الْجَدِيْد الْمُمَيِّز مِنْكـ دَآَئِمـأ....لَا تَطُوْل عَلَيْنـأ
مودتي ..~
الْلَّه يُعْطِيَكـ الْعَافِيَة عَلَى الْمَوْضُوْع...وَعَسَاكـ عَلَى الْقُوَّة
نَنْتَظِر الْجَدِيْد الْمُمَيِّز مِنْكـ دَآَئِمـأ....لَا تَطُوْل عَلَيْنـأ
مودتي ..~

ولد الدوحة- .:: عضو جديد ::.

- الجنس :

مشآاركآتـي : 55
نقــآطـي : 56
تقيـيمـــي : 4
تاريخ انضمـامي : 08/08/2011
عمــري : 34
 رد: (شــرح ) اظهار الاقسام الفرعية بطريقة روعة ومميزة
رد: (شــرح ) اظهار الاقسام الفرعية بطريقة روعة ومميزة
الفعو وشكرا لمروكم الطيب

Hmodeh- .:: مدير عام ::.

- الجنس :

مشآاركآتـي : 64
نقــآطـي : 86
تقيـيمـــي : 3
تاريخ انضمـامي : 01/08/2011
عمــري : 27

Hmodeh- .:: مدير عام ::.

- الجنس :

مشآاركآتـي : 64
نقــآطـي : 86
تقيـيمـــي : 3
تاريخ انضمـامي : 01/08/2011
عمــري : 27
صفحة 1 من اصل 1
صلاحيات هذا المنتدى:
لاتستطيع الرد على المواضيع في هذا المنتدى
 الرئيسية
الرئيسية

